Corporate Design - Erscheinungsbild des Vereins + Partei
|
SCHNELLZUGRIFF | |
| Einstellungen InfoBox | |
| InfoBox Anpassen |
Inhalt wird Ausgearbeitet / Work in Progress
 nähere Info´s zu den Projekt Phasen
nähere Info´s zu den Projekt Phasen
(Dies ist eine Vorlage und kann nur von Admins bearbeitet werden!)
Die Protokolle der Vorstandssitzungen sind hier. Das Corporate Design jedes Vereins oder Firma stellt ein einheitliches Bild in der Öffentlichkeit sowie eine gleichbleibende Bekanntheit durch den Wiedererkennungswert desselben sicher.
Logo
Die Verwendung des Vereins-Logos ![]() und der Schriftzug "G!LT - Verein zur Förderung der Offenen Demokratie" ist ausschliesslich den Personen vorbehalten, die vom Verein ausdrücklich dazu ermächtigt sind. Und auch dann ist genau dieses Logo ohne jede Änderung und exakt dieser Wortlaut zu verwenden. Zu beachten ist das "!" im Wort "G!LT", das in Grossbuchstaben verwendet wird und das gross geschriebene "O" der "Offenen Demokraie". Entsprechend aktuelle Sujets sind immer aus dem Downloadbereich (LINK FEHLT!!!!!) der Homepage www.gilt.at zu verwenden.
und der Schriftzug "G!LT - Verein zur Förderung der Offenen Demokratie" ist ausschliesslich den Personen vorbehalten, die vom Verein ausdrücklich dazu ermächtigt sind. Und auch dann ist genau dieses Logo ohne jede Änderung und exakt dieser Wortlaut zu verwenden. Zu beachten ist das "!" im Wort "G!LT", das in Grossbuchstaben verwendet wird und das gross geschriebene "O" der "Offenen Demokraie". Entsprechend aktuelle Sujets sind immer aus dem Downloadbereich (LINK FEHLT!!!!!) der Homepage www.gilt.at zu verwenden.
Das ist das Logo in der Standard-Druck-Grösse von 10x10cm mit 300 DPI als JPG: 
Das ist das Logo in 10 x 10 cm mit 300 DPI als transparentes PNG: 
Das ist das Logo in minimalster Grösse als JPG: ![]()
Das ist das Logo in in minimalster Grösse als transparentes PNG: ![]()
Das Logo in 40 x 40 cm mit 300 DPI ist auf der Homepage downloadbar. (LINK FEHLT!!!!!)
Schriftarten
Lato
„Lato Regular“ ist das offizielle Font, das überall wo es nur möglich ist, angewendet werden muss. Bold und Underline sind für diverse Hervorhebungen an zu wenden, wobei die Unterstreichung mittels Text-Tools, „Bold“ aber ausschliesslich über die Auswahl des Fonts selber verwendet werden muss. Überschriften schreiben wir mit „BLACK“, das genauso dort zu finden ist. „Haarline“ und „Light“kann sparsam als grafisches Design Verwendung finden. Zitate werden in Schrägschrift, also „Lato Italic“ wählen (nicht das Textverarbeitungstool verwenden!):
„The Lato font family is available as a free download under the SIL Open Font License 1.1. The fonts can be used without any limitations for commercial and noncommercial purposes. They can be also freely modified if the terms of the license are observed.“
Grundsätzlich ist „Flattertext“ an zu wenden, Blocksatz kann aber als grafischer Stil Verwendung finden, wenn es angebracht ist. Zitatquellen werden nach allgemeinen Anwendungseregeln in der Fusszeile mit Ziffern oder gleich darunter rechtsbündig in deutlich kleinerer Schrift und „Bold“ gesetzt. Eine Mischform ist zu vermeiden.
Lizenzinformation: The Lato font family is available as a free download under the SIL Open Font License 1.1. The fonts can be used with¬out any limitations for com¬mer¬cial and non-commercial purposes. They can be also freely modified if the terms of the license are observed.
Vaneer
„Vaneer“ ist ein reines „Capital“-Font, also gibt es keine Kleinbuchstaben. Es darf nur im Logo überall verwendet werden. Für kleine Print-Auflagen bis 200.000 Exemplaren kann es mit Genehmigung der Leitungsgruppe Mail an Leitungsgruppeals grafisches Design sparsam verwendet werden. Für alle Designs im Internet und auf der Homepage nicht, da wir nicht über diese Rechte verfügen. Als Font wurde "Lato" als Schreibschrift und "Vaneer" als Blockschrift festgelegt. Auch diese sind als Download auf der Homepage von www.gilt.at (LINK EINFÜGEN!!!!!!!!!!!!!!!) herunterladbar. Wo immer möglich sind diese Schriften auch zu verwenden.
Lizenzinformation:
LICENSE OVERVIEW YOU MAY:
• Use the fonts for the creation of personal or commercial printed work and static digital images in accordance with the terms of this agreement.
YOU MAY NOT (without license upgrade): • Use the fonts for web fonts or embed them on web pages. • Alter, convert, or reformat the font in any manner whatsoever (including webfont conversion). • Use the fonts for large volume commercial projects of over 250,000 prints or static digital images. • Using font software to create content that is broadcast or streamed. • Embed the fonts in electronic devices. • Embedding the font software within other software. • Creating letterform/alphabet products for resale. • Use on personalized products for resale.
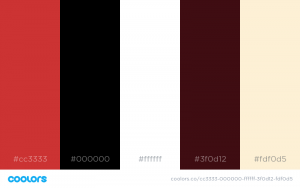
Farbwerte
Farbwerte für rot
- - CMYK: 0/90/80/0
- - RGB 204/51/51
- - HTML: #cc3333
Anwendung für:
- - Überschriften
- - wichtige Textpassagen
Farbwerte für schwarz
- - CMYK: 91/79/62/97
- - RGB 0/0/0
- - HTML: #000000
Anwendung für:
- - Texte
Farbwerte für weiss
- - CMYK: ///
- - RGB //
- - HTML: #ffffff
Anwendung für:
- - grundsätzlicher Hintergrund
- - Texte auf dunklem Grund
Farbwerte braun
- - CMYK: ///
- - RGB //
- - HTML: #3f0d12
Anwendung für:
- - Hintergrundfarbe
Farbwerte für beige
- - CMYK: ///
- - RGB //
- - HTML: #fdf0d5
Anwendung für:
- - Hintergrund
- - Farbakzente
- - eventuell Text
Printmedien
Sowohl das Logo, als auch der Schriftzug "Vaneer" stellt ein Stempel-Design dar. Das Logo ist grundsätzlich schattenlost rechts oben auf allen Formularen in einer gedrehten Stellung von 9° zu positionieren.
Merchantising
Produkte, die als Werbung für den Verein oder die Partei "G!LT - Bürgerparlamente & Expertenregierung" Verwendung finden, dürfen von Jedermann hergestellt werden, sofern sie sich an die CD-Linie halten. Sprüche sind ausdrücklich entweder von der Homepage zu übernehmen oder in Rücksprache mit dem Verein zu gestalten. Die Kombinaltion mehrerer Sujets ist vereinsfremden nicht gestattet.
Bildmedien und Videos
Auch alle Grafiken, Fotos und Videos unter liegen unseren CD-Linien. Das Logo ist grundsätzlich schattenlost rechts oben auf Bildern, Fotos und Videos in einer gedrehten Stellung von 9° zu positionieren. Für Videos gilt auch noch ein einheitliches "Intro" und "Ourto" zu verwenden, das vom Verein gegen Rücksprache zur Verfügung gestellt wird.
Youtube
Intro
Das Intro wird noch bereitgestellt. Es geht darum denn Auftritt so professionell wie möglich Anmuten. Um diesen Auftritt gut hin zu bekommen stellen wir alles zur Verfügung damit dies so einfach wie nur möglich gestaltet werden kann.
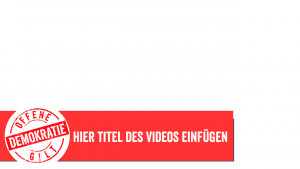
Thumbnail / Vorschaubild
Soll bitte an dieses Bild angelehnt werden:
Beschreibung des Thumbnail
- Text Font: Vaneer (siehe oben)
- Farbe des Fonts: Weiß (#ffffff) mit Weißer (#ffffff) hinterlegung
- Logo: Offene Demokratie Logo Download nur nach Freigabe der Leitungsgruppe
- Hinterlegung: Weiser (#ffffff) Kreis der etwas auf die Größe und die leicht Ovale Form angepasst ist.
- Hintergrundbild ist bitte auf den Inhalt des Videos in Bezug zu setzen
Am einfachsten ist es wenn man sich einfach mal die Datei herunterladet und dann mal ansieht wie sich die Datei aufbaut.
Bitte lässt einfach bei den ersten paar Thumbnail jemanden von unserem Grafiker-Team drüber schauen.
Die Auflösung deines benutzerdefinierten Thumbnails sollte so hoch wie möglich sein, da es auch als Vorschaubild im eingebetteten Player verwendet wird. Wir empfehlen für benutzerdefinierte Thumbnails Folgendes:
Eine Auflösung von 1.280 × 720 (minimale Breite: 640 Pixel) Bildformate wie JPG, GIF oder PNG Maximale Größe: 2 MB Verwende am besten ein Seitenverhältnis von 16:9, da dies bei YouTube-Playern und -Vorschauen am häufigsten verwendet wird.
Genauere Informationen bekommst du dazu: Thumbnail/Vorschaubild Erklärung
Es soll einfach und sehr aufgeräumt wirken so das eine sehr klare Botschaft transportiert wird.
Die Original Datei findest du hier.
Homepages
WordPress auf URL installieren
Eventuell neue URL auf Domains/Domains registrieren anmelden
Webhosting/Easy Install Apps
Wordpress hinzufügen
mailadresse webmaster@photoprofessional.at
Admin Name Peter de Hueber
Passwort vergeben und sichern
DEUTSCH einstellen
Wordpress-Seite in Easyname wieder herstellen
Auf einer neuen WP-Seite alle Seiten, Plugins und Beiträge in Papierkorb verschieben
Titel und Untertitel auf Einstellungen/Allgemein löschen
Dort auch Uhrzeit, Datumformat und Wien ändern und SPEICHERN
Alle Plugins der alten Seite installieren und AKTIVIEREN
- Elementor Website Builder
- Premium Addons for Elementor (Textpopups)
- Interactive Image Map Plugin - Draw Attention
für beide Plugins Automatische Aktualisierungen aktivieren
unter Dashboard > Einstellungen > Allgemein alle Grundeinstellungen wieder herstellen
Erste Seite mit ELEMENTOR starten
Im Elementor Website Einstellungen/Globale Farben
Systemfarben wieder herstellen: siehe oben
Globale Schriftart LATO
Link und Überschriftenfarben definieren
Button definieren
Website Information alles leer ausser Favicon mit Minibild belegen
Layout: ELEMENTOR volle Breite
importieren der XML-Datei mit dem WordPress-Import-Tool unter Dashboard > Werkzeuge > Import
Wenn Sie das Import-Tool zum ersten Mal verwenden, müssen Sie das WordPress-Import-Plugin installieren und aktivieren.
Admin einstellen, „Dateianhänge herunterladen und importie-ren„ anklicken und SENDEN
Ändern sie alle internen URLS
Umzug einer Wordpress-Seite in Easyname
WordPress auf der neuen URL installieren
Backup der alten Wordpress-Seite in Easyname (siehe oben)
Dieses Backup auf der neuen Seite wiederherstellen (siehe oben)
Seite neu erstellen
1. easyname login https://my.easyname.at/de/anmelden (Peter nach PW fragen)
2. webhosting/easy install Apps
3. Wordpress auswählen und Link wählen (kann später verlegt werden)
4. Namen und Passwort vergeben
5. etwa 10 Minuten warten und dann rechts auf Pfleichen klicken
6. Controlpanel: "admin Seite" anklicken
7. Einloggen mit Passwort (4.)
8. "Pugins Installieren" suchen "Elementor"
9. Installieren:
- Elementor Website Builder
- Essential Addons for Elementor
- Livemesh Addons for Elementor
- Premium Addons for Elementor
Elementor – Header, Footer & Blocks Template
Unlimited Elements for Elementor
10. "Plugins": alle aktivieren
11. "Design Themes": Theme hinzufügen, "Elemontor" suchen
12. "Hello Elementor" installieren und aktivieren
13. Seite: erstellen
14. mit Elementor arbeiten klicken und warten bis geladen
15. auf "9 Quadrate" klicken
16. Bild in "widget hierher ziehen" ziehen
17. Bild wählen, hochladen (Name vergeben!)
18. erweitert Positionierung Breite INLINE(outo)
19. auf "3 Striche klicken"
20. Website-Einstellungen
21. glaboale Farben: siehe oben
22: globale schriftart, alle auf LATO
23: Typografie:
- body text: schwarz text link schwarz text hover rot text
- H1 rot primary
24: site identity
- namen löschen
- Logo einfügen
- flacon auch Logo
Derezeit liegen da folgende Seiten
https://b%C3%BCrgerparlament.at/wp-admin
https://offene-demokratie.at/wp-admin
https://wozu.buergerparlamente.at/wp-admin
Sprachdateien
Theme und Plugins von Englisch auf Deutsch übersetzen
Plugins Installation: Loco translate installieren und aktivieren
(in der Sitebar unten links ) anklicken
Theme auswählen
händisch nur die sachen übersetzen
SAVE!
Textpopups auf Bildklick
Premium Addons for Elementor installieren
Modaltool einfügen
Text des Popups einfügen
auf ??? und Button auf BILD wechseln
runter scrollen auf TRIGGER OPTIONS
dort Bild einfügen
Bilder teilmitwandern
Paralax effekt läst
Einstellungen
Titel wechseln oder löschen
Permalinks: Tag und NAme für Blogs
"Beitragsname" nur für statische Seiten ohne Blogs
Theme laden
Settings des Themes
Seite wählen, nenne sie "home"
Customizer: statische Seite
neue Seite erstellen "blog"
im Customizer: blog auswählen
im Customizer Menüs mit allen Unterseiten anlegen
im Footermenü "Impressum" benennen
Design: Hauptfarbe auswählen
Formulare erstellen
Contactform 7
Formulare erstellen siehe Video UDEMY
https://www.udemy.com/course/wordpress-fur-macher-und-anwender/learn/lecture/7773748#overview
Backups
All-In-One WP Migration Plugin installieren (bis max. 512 MB! gratis)
All-In-One WP Migration (Link sim Menü)
Export in File
Backup:
All-In-One WP Migration (Link sim Menü)
Dort auf Install oder einfach Backup,
(letztes Backup ist noch da, so lange es nicht runter geladen wurde!)
restore
Detaillierter
BackWPup Wordpress Backup Plugin
Da kann man die einzelnen Dateien einzelt
installieren
Aufträge (Links im Menü) - Erstellen klicken
Allgemein oben alles anklicken
Panen mit Wordpress Cron anklicken
wöchentlich anklicken
Datenbank Prüfung auf reparieren klicken
Ziel: Ordner anlegen
ein zweiter Auftrag ist sinnvoll, um nur den Blog oder die Datenbank selbst täglich ein Backup machen
BackWPup (Links im Menü) darin jetzt starten
dann "Herunterladen"
Backup einer Wordpress-Seite in Easyname
Datenbank-export über das Dashboard > Werkzeuge > Daten exportieren
"Alle Inhalte" und speichern.
XML-Datei am PC korrekt benennen.
Sicherheit
1. Immer alle Systeme aktualisieren
2. Benutzer immer weider überprüfen
3. iThemes Security Plugin installieren
Sicherheit (Link sim Menü)
einen kostenlosen Schlüssel erhalten klicken
Formulare in WP
Plugin Formidable installieren und aktivieren
neues Formular erstellen
Elementorsteite machen und da einen "Texteditor" einfügen
da auf FORMIDABLE anklicken
wenn das nicht da ist, in das Feld
[formidable id="x"]
wobei für das "x" die Nummer eingesetzt wird, die in der Liste der Formulare steht
Wenn jemand dann das Formular ausfüllt, dann kommt das derzeit per Mail an Peter de Hueber deHueber@gmx.at
derzeit gibt es folgende Formulare:
- https://offene-demokratie.at/Mitmachformular/
- https://offene-demokratie.at/Aktivistenformular/
- https://offene-demokratie.at/Mitgliedschaft/
- https://offene-demokratie.at/Newsletteranmeldung/
- https://offene-demokratie.at/Kontaktformular/
- https://offene-demokratie.at/Sponsoring
HTML-Code für Links
Also unterstrichen, blau und öffnet im neuen Fenster:
<a href="https://wiki.offene-demokratie.at" target="_blank" rel="noopener" style="text-decoration: underline; color: blue;">Prozesse</a>
HTML-Code für hochgestellte kleine Zeichen
#1